Clipping Masks and Compound Paths in Adobe Illustrator
Posted by Savana Price on 29th May 2019
Clipping masks in Adobe Illustrator are something that I use nearly every day. Most designers of any kind will need to be able to use a clipping mask at some point. Today I will talk about what it is, where to find the option, why you would use it, and what sort of projects it is ideal for.
First a clipping mask is a lot like what it sounds like. You would use it to “clip” around a particular area. In the end it is sort of like a layering effect that will take place. Shapes are an easy way to make use of a clipping mask. Text is also very common. Using a clipping mask is great for effects that you want to use in your project. It is also ideal for masking around exact shapes. Take the shape of a heart for instant. If I wanted to have a texture effect of an glitter image I could use a clipping mask.
Before Clipping Mask
After Clipping Mask
Steps to Create a Clipping Mask
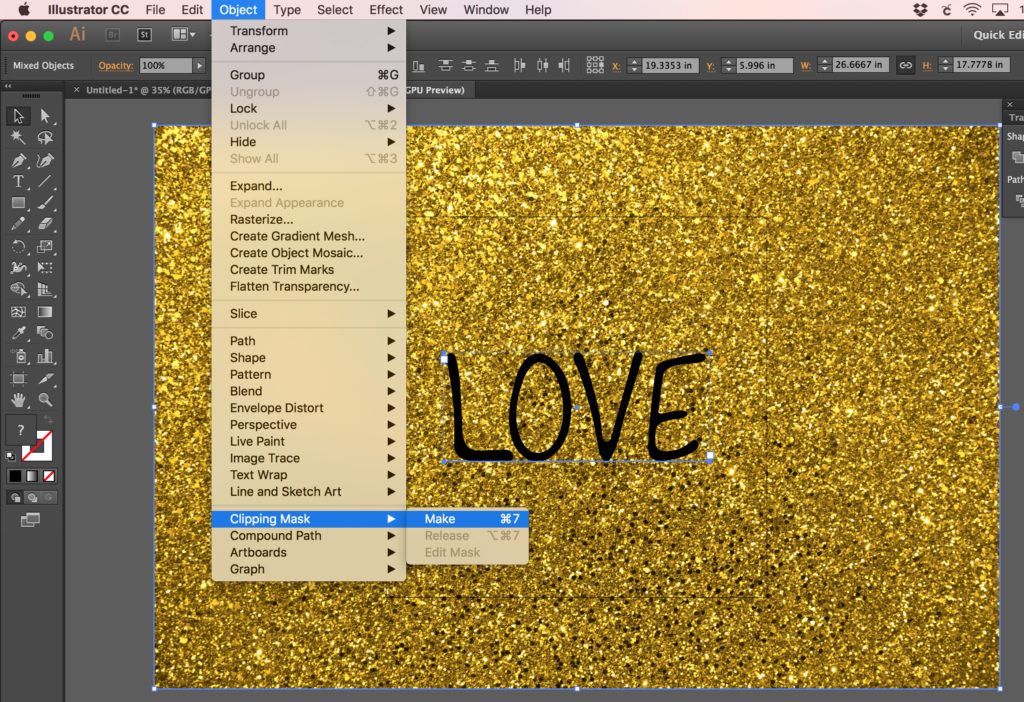
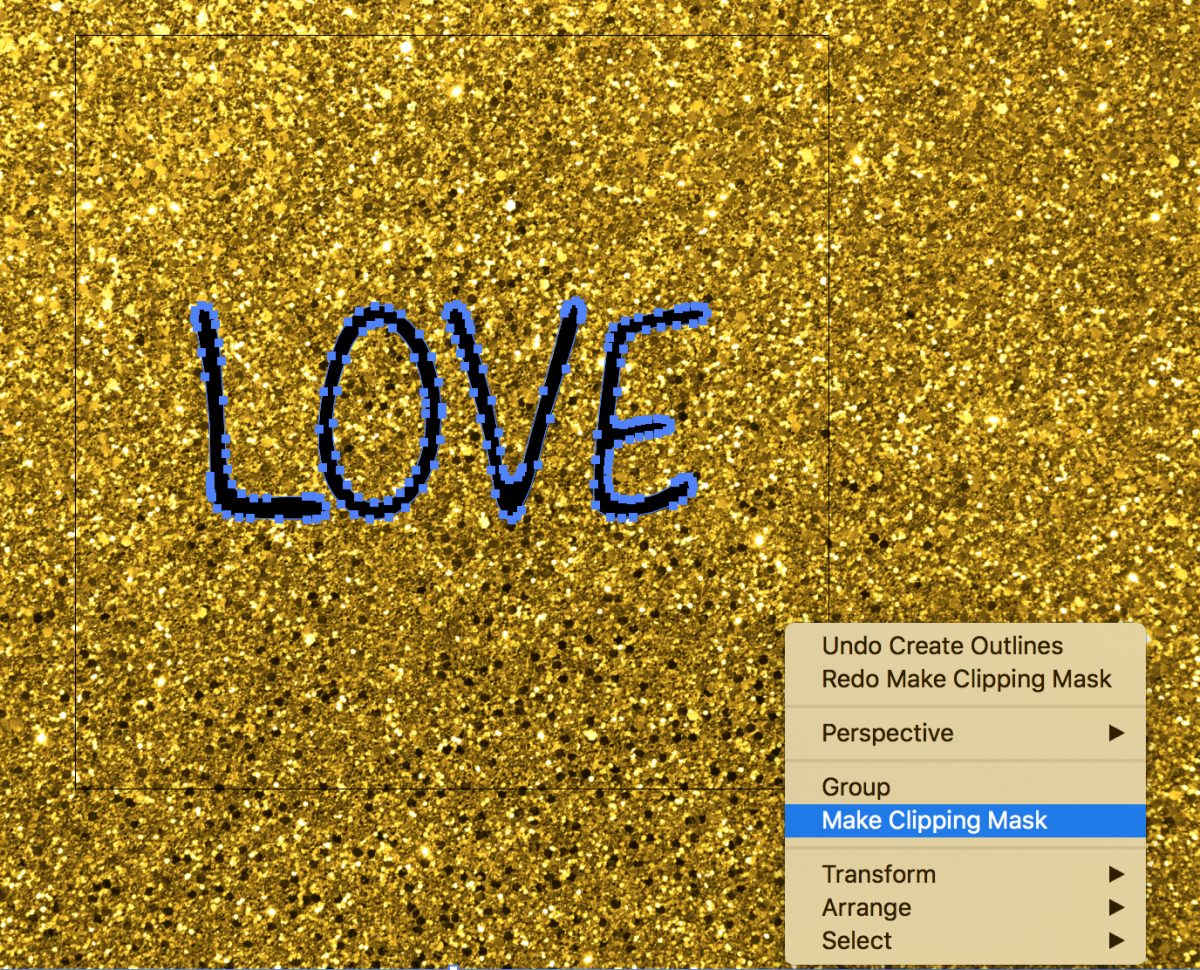
You will find the option to use a clipping mask under: Object > Clipping Mask > Make. You can also use the Command 7 shortcut on the Mac. I usually right click my mouse and select “Make Clipping Mask.” Make sure the image you want is behind your object. You can move the layer to the bottom or Right Click > Arrange > Send to Back. Select both the image and your object and then make a clipping mask.


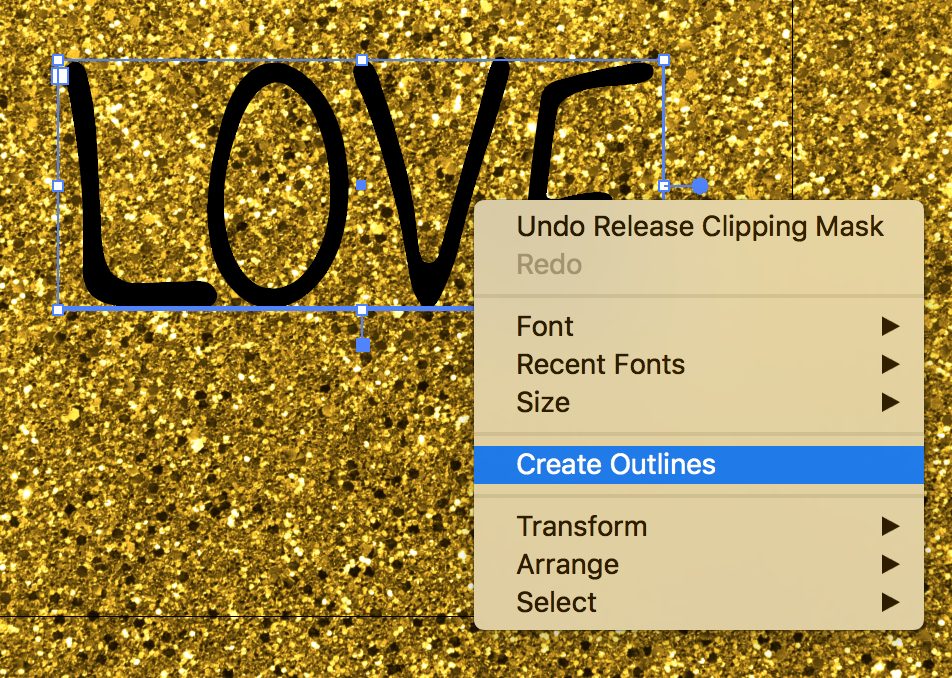
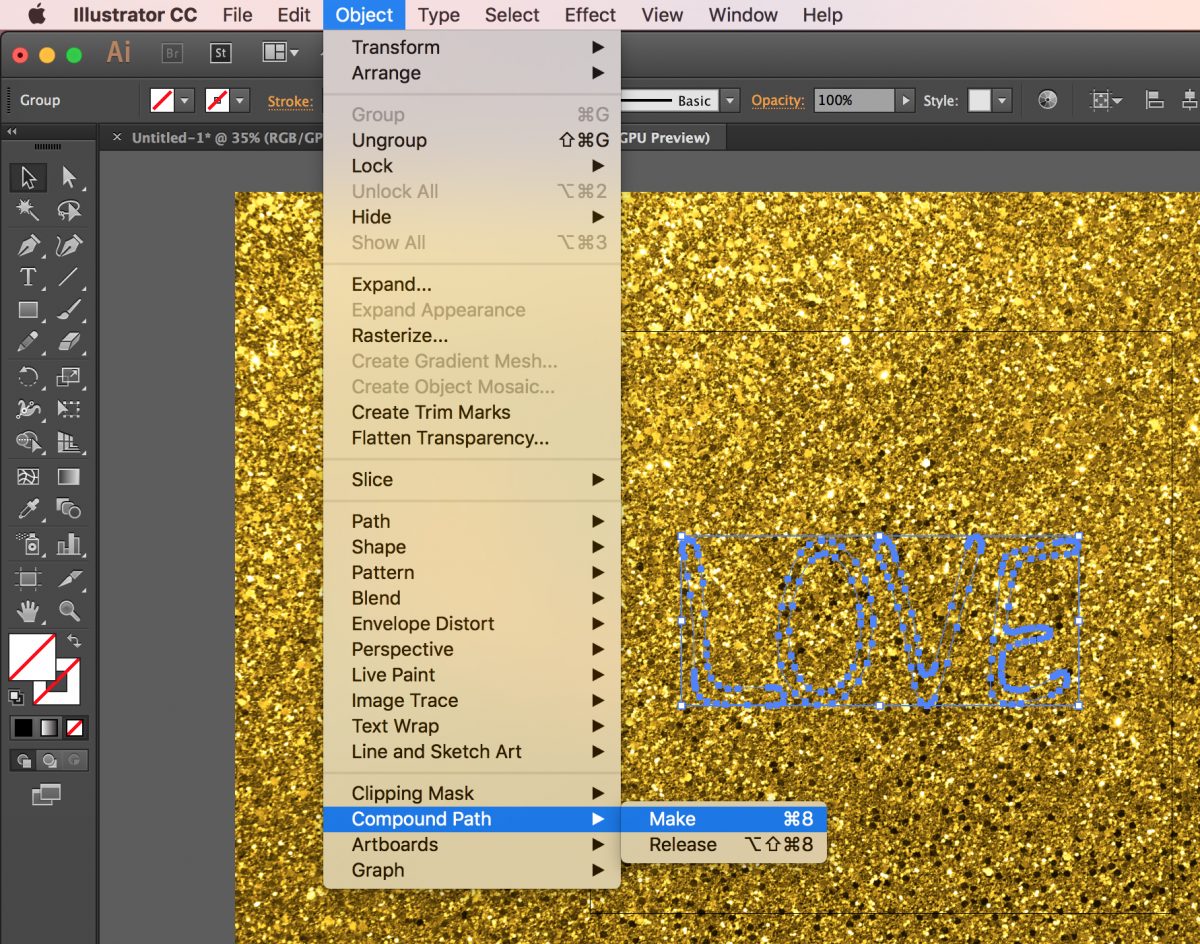
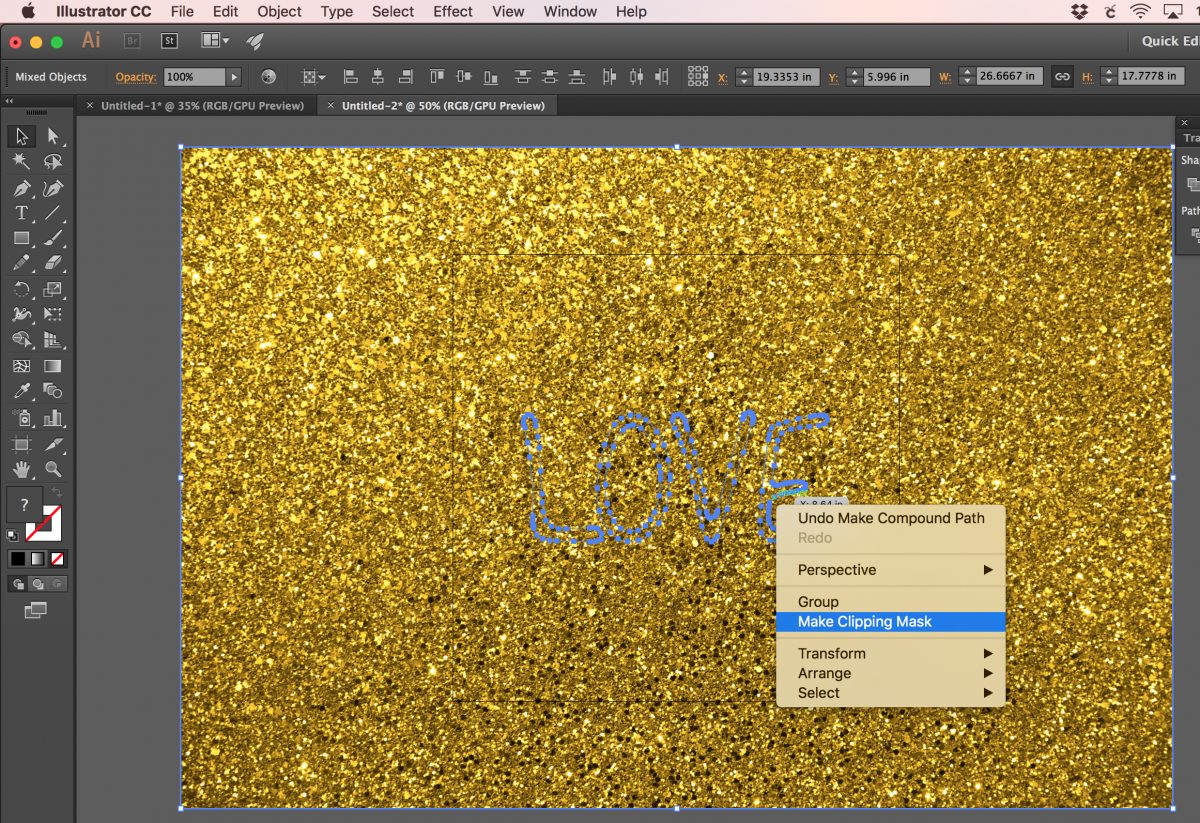
Ocassionally you may need to group your elements, unite them through the Pathfinder Tool, or outline your text before a clipping mask will work. Sometimes especially when using text or complex shapes you must make your elements a compound path first. For instance, if I outline my text my Clipping Mask no longer works (shown below). However, I can make my text a compound path by going to Object > Compound Path > Make or Command 8 on Mac. I can then create a clipping mask with no problem.
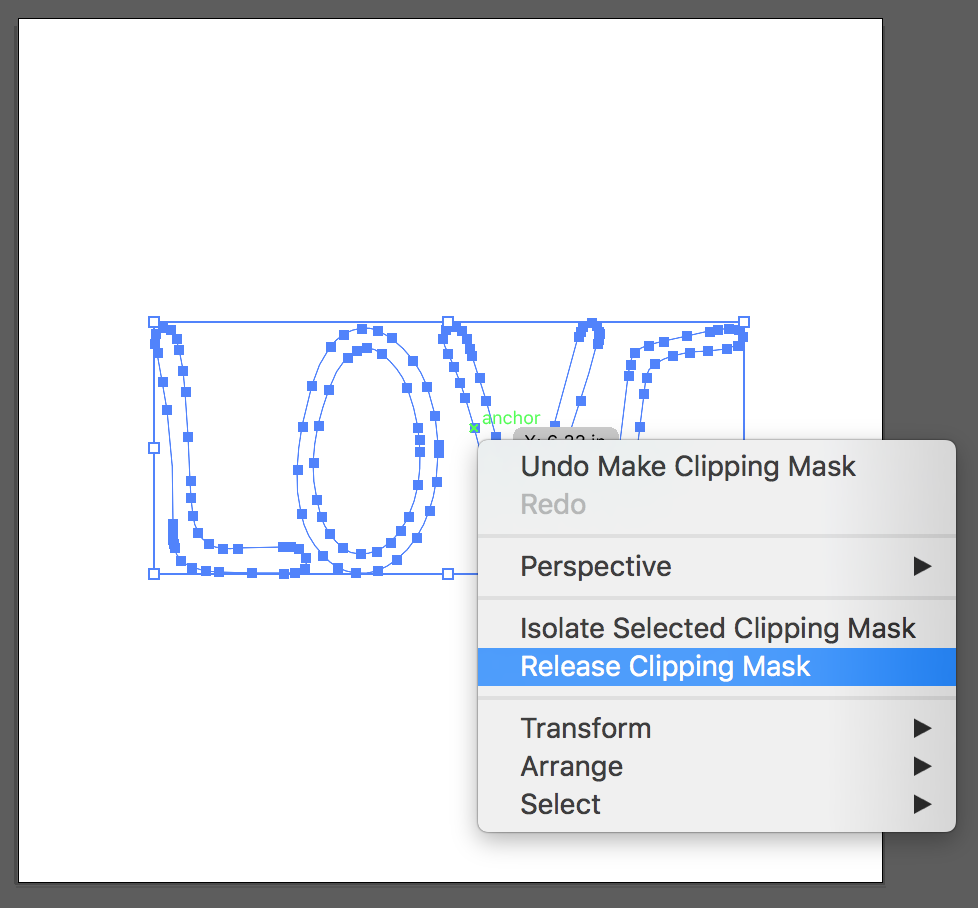
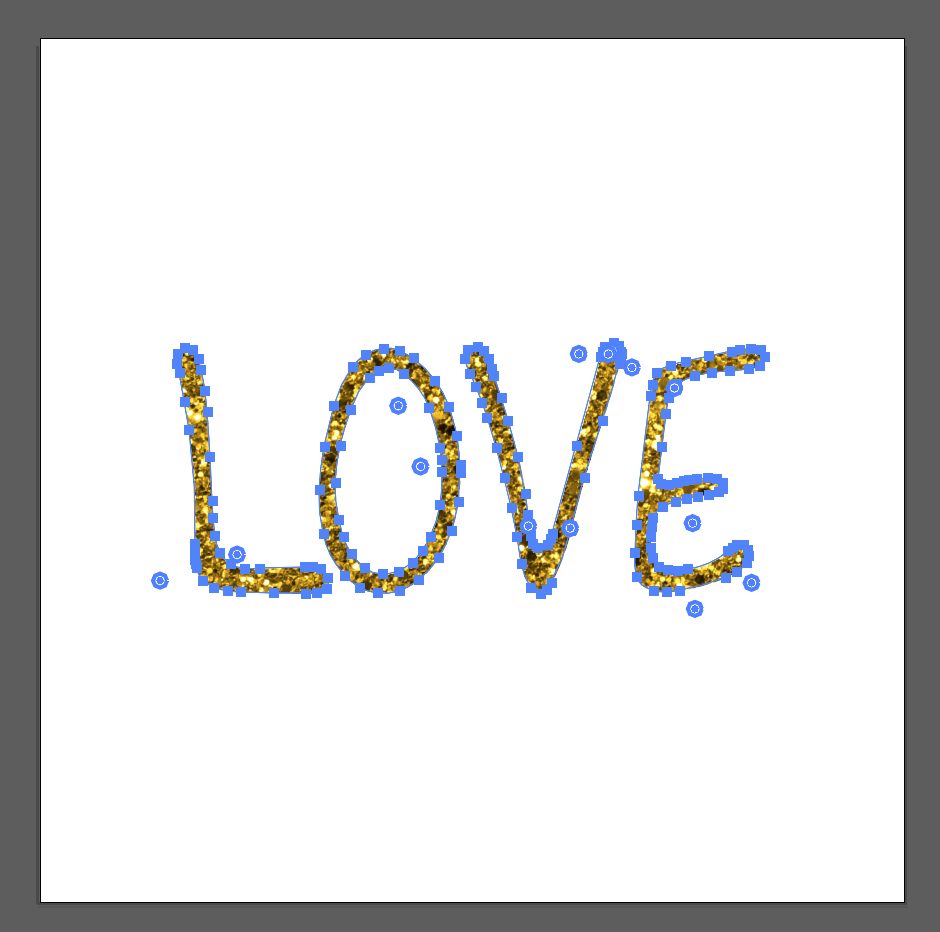
Create a Clipping Mask from Outlined Text without Making a Compound Path (RESULTS)



As you can see, this is not the result that we wanted. So in this case we can easily release our clipping mask by right clicking and then selecting "Release Clipping Mask."
Create a Clipping Mask with Outlined Text by Making Text a Compound Path




When you would use a Clipping Mask
When or why would you use a clipping mask? Use it to create effects such as a texture or image effect. You would use it to make exact paths such as a round shape. It as also an easy way to finalize a design that may otherwise seem too dull. Use a clipping mask to keep your art from going on to another artboard. You can also use a clipping mask to create mock ups in Illustrator that would otherwise need to be done in Photoshop.
Clipping masks are ideal for creating stationary such as postcards, posters, and invitations. Wall décor or prints use clipping masks all of the time. Even branding can be done with a clipping mask if it is well thought out and done correctly. There are a ton of reasons why you would use a clipping mask.
In conclusion I hope this tutorial helped you learn how to make a clipping mask or that you learned something new about the process. The texture and font that I used to create these examples were created by me and are released to the public domain. Feel free to download them and use it for whatever you want! No credit is required, but is always appreciated.